Forest Admin est un logiciel SaaS qui propose une solution de back-office avancée, qui s’installe facilement et peut s’adapter à la logique opérationnelle de toute entreprise web. En plus de permettre une économie de temps et de coûts de développements techniques, Forest Admin est une excellente façon de structurer un back-office à forte intensité opérationnelle dans un contexte de croissance.
Prenant les rennes du design en Avril 2019, ma mission première était de travailler sur le design du produit, à savoir une refonte complète de l'interface ainsi que la mise en place d'un design system, chacun introduits par mon prédécesseur quelques mois auparavant.
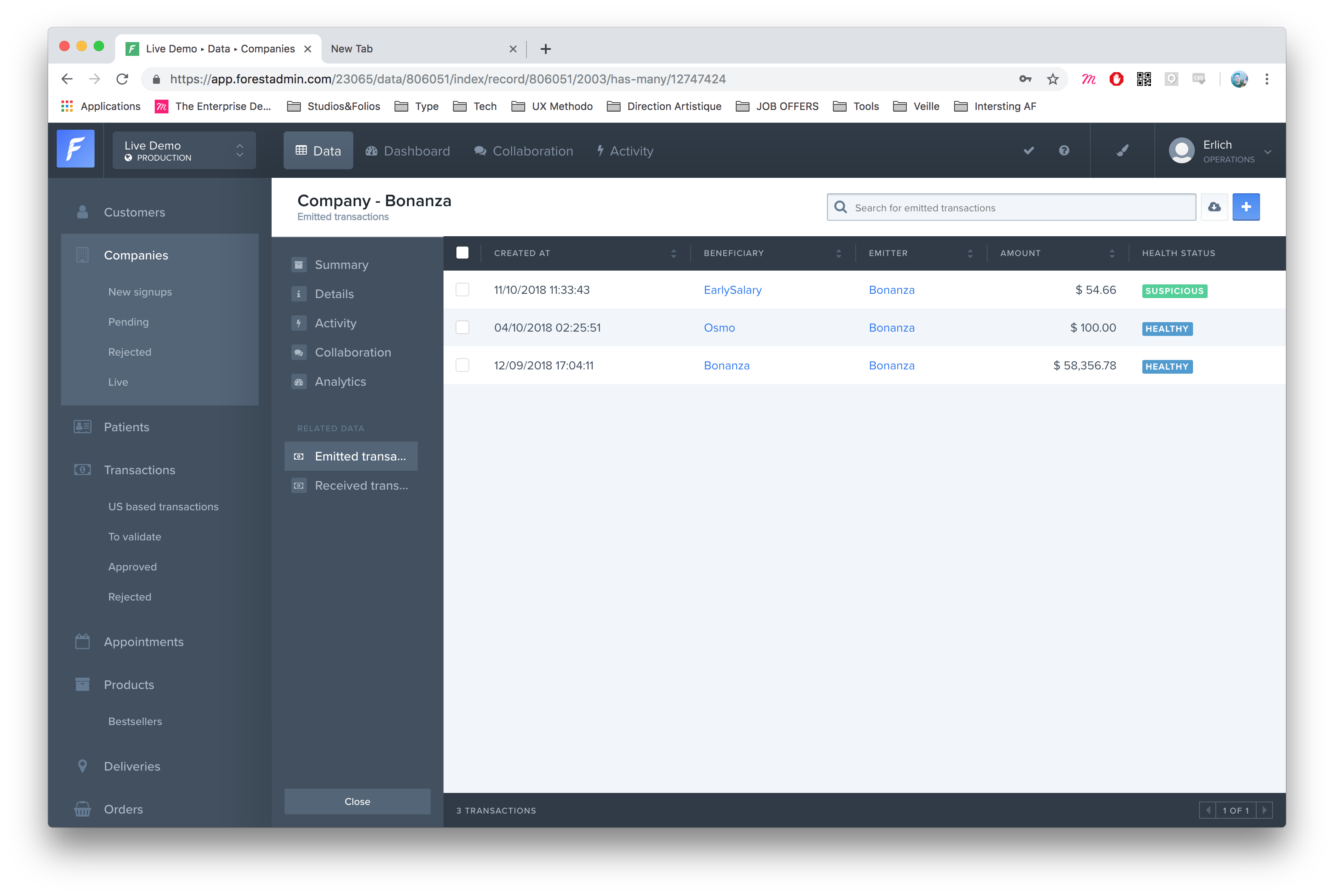
A mon arrivée, l'interface du produit telle qu'elle était visible pour l'utilisateur final tombait en obsolescence. On pouvait y voir l'historique des itérations voire des personnes ayant travaillé dessus par les inconsistances dans le traitement des illustrations, dans les couleurs et les styles.
J'ai pris le relais au moment ou les developers attaquaient l'intégration de la refonte introduite quelques mois auparavant par mon prédécesseur, ainsi je me suis grandement familiarisé avec l'ensemble de la design-base en gérant l'accompagnement des développeurs sur l'intégration.
Suite a ces échanges déjà, il a été question comme pour tout produit web de procéder a chaud a des itérations sur le design pour régler les détails du design qui n'ont pas passé le crash-test de l'integration:
Inconsistances dans l'usage de certains composants qui se ressemblent visuellement mais sont très différents dans la code-base
Une expérience satisfaisante pour tous les utilisateurs
Inconsistances d'espacements et de mise en page sur des sections similaires
C'est ainsi que j'ai découvert que c'est une excellente manière de s'approprier l'ensemble d'une design-base complexe.
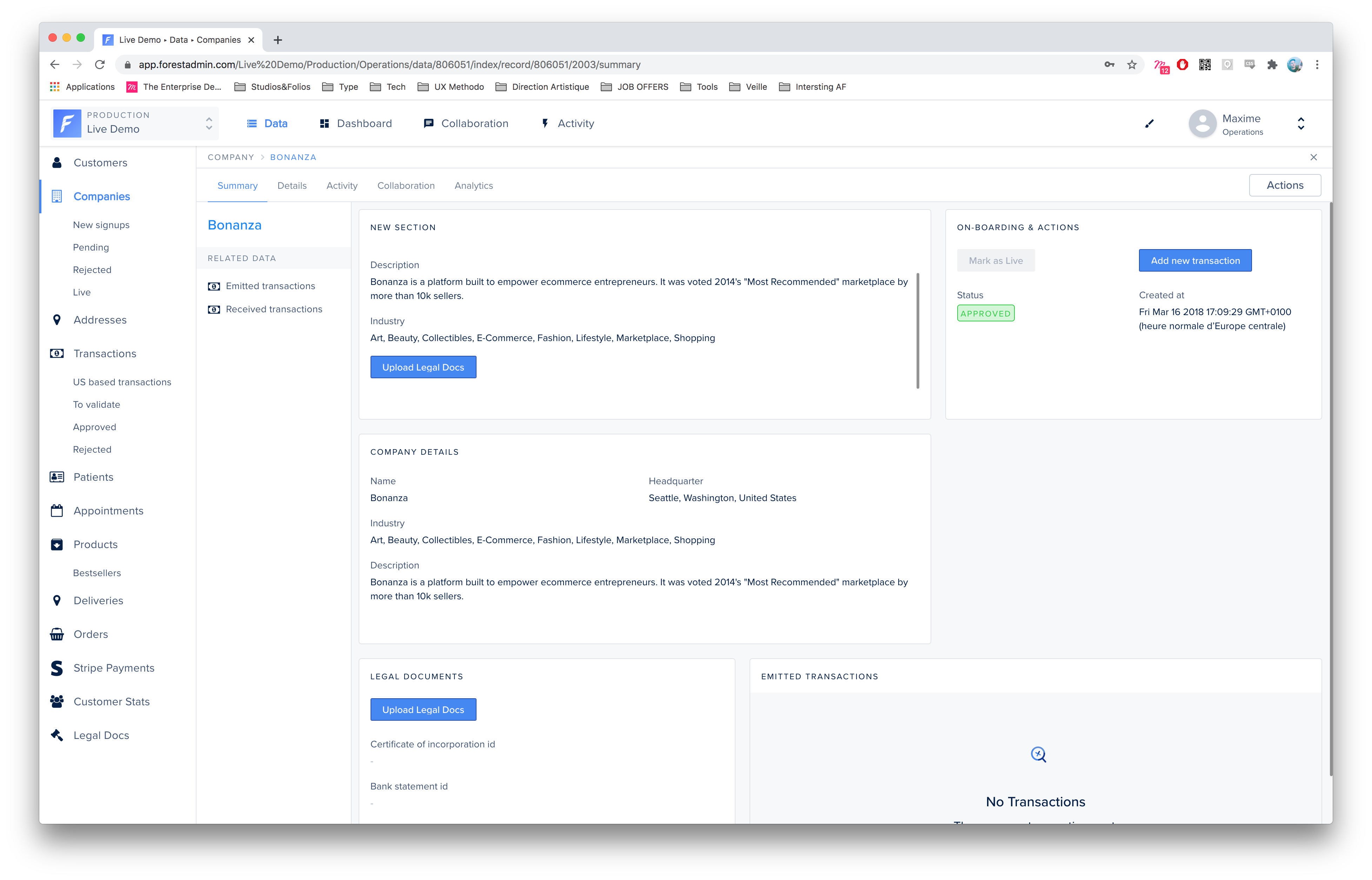
Après ces premiers temps d'immersion ma charge de travail s'est principalement concentré sur le design de nouvelles features et sur l'amélioration des existantes. En équipe avec le responsable du produit (PO) sur ces 20 derniers mois nos préoccupations ont beaucoup tourné autour de l'accessibilité de la plateforme, ainsi l'immense challenge à relever était de faciliter l'accès d'un outil fondamentalement pensé pour les développeurs à des opérateurs complètement étrangers a l'aspect technique.
Nous avons su relever le défi en facilitant l'onboarding, en clarifiant l'interface et le langage, en re-découpant certaines sections de manière plus intuitive.
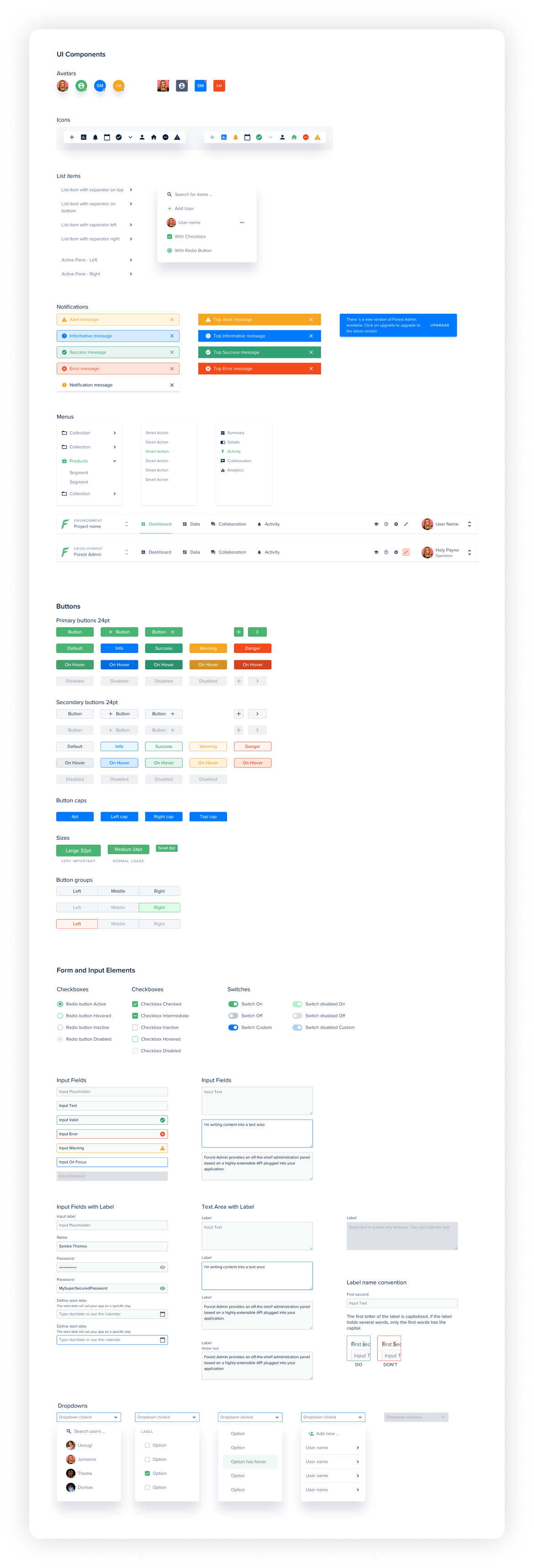
Intrinsèquement rattaché à mon travail de développement de l'interface globale du produit j'avais aussi la responsabilité de finir la mise en place et d'assurer le maintien du design system.
Il m'incombait alors d'y répercuter chaque changement et chaque nouveauté, stabilisant ainsi les fondations de l'ensemble du design. Il s'agissait, a mes yeux au-delà de simplement maintenir la design-base, de construire le socle solide pour assurer le développement sain d'une future équipe de design au sein de l'entreprise.
Cela m'a permis indirectement de m'interesser au sujet du design operationnel chez Forest, j'ai pu ainsi durant les moments R&D de mes sprints me consacrer a la recherce et a la definition d'un process de collaboration et m'interesser longuement aux differents outils qui permetteraient cette mise en place.
C'est ainsi d'ailleurs que depuis quelques mois, j'ai passé l'ensemble de la design base de Sketch a Figma.
J'ai pu mettre a profit la valeur de l'usage d'un design system lors d'une autre phase de R&D, profitant de l'atomisation des composant j'ai pu imaginer une refonte globale de l'ergonomie de l'interface dans le cadre d'un projet de recherche avec le PO. Pour clarifier, la refonte ayant eu lieu au début de ma mission consistait a l'harmonisation des éléments UI et des couleurs: on peut ainsi parler d'une refonte UI. L'idée ici était de repenser l'ergonomie et l'architecture d'informations par conséquent d'une refonte plus ""UX"".